Unless you are familiar with WordPress and our themes, it is recommended to install ALL required plugins including the suggested list which appears in admin panel and built-in plugins in the package (unzip the .zip package and find in /Installation Files/ folder)
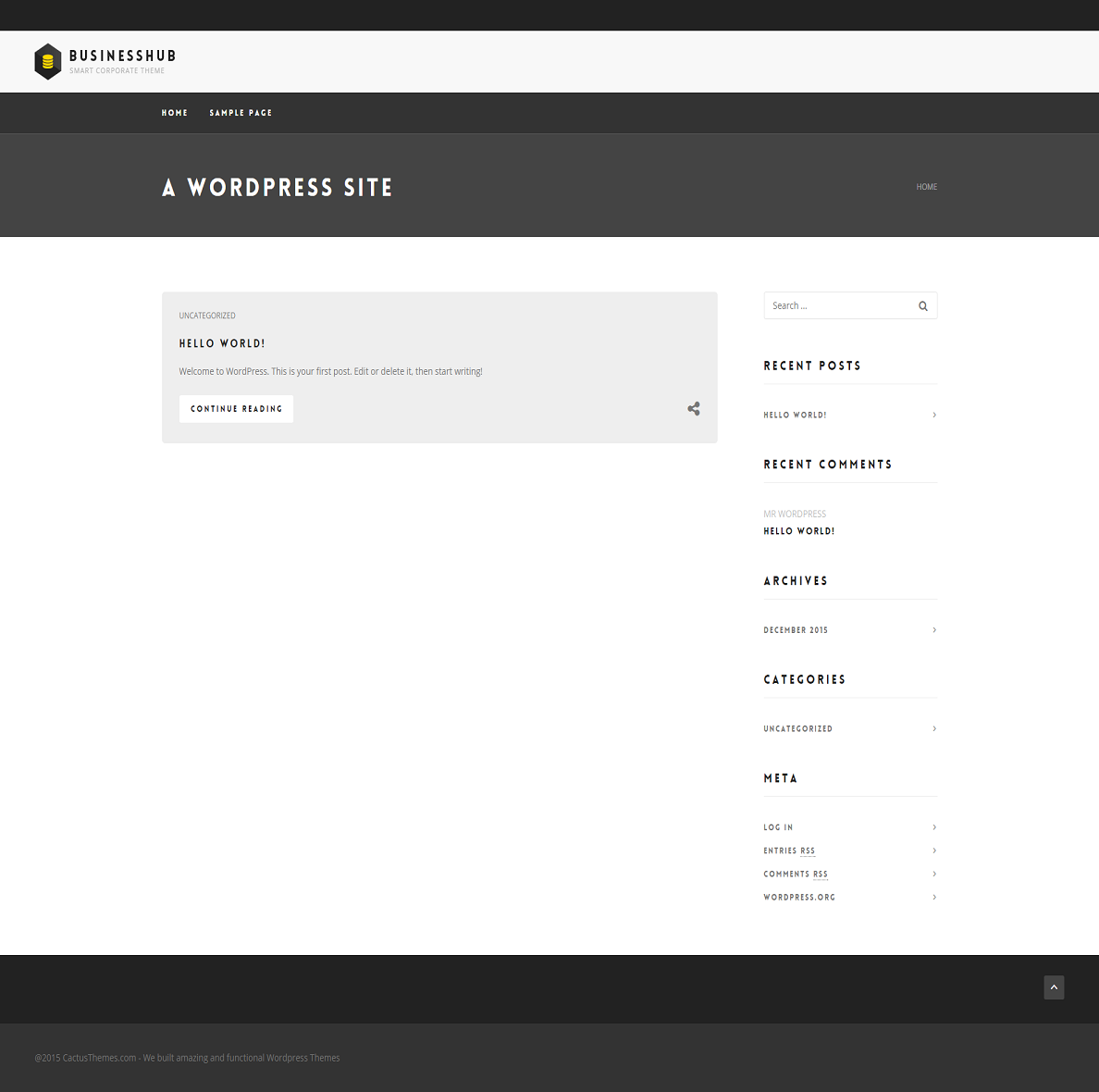
When first installed, you will see the blog at the front page. Congratulation! You can start writing posts now by going to Posts > Add New. Click on each box below to know the layout. But don't stop here, go to next steps for more advanced configurations
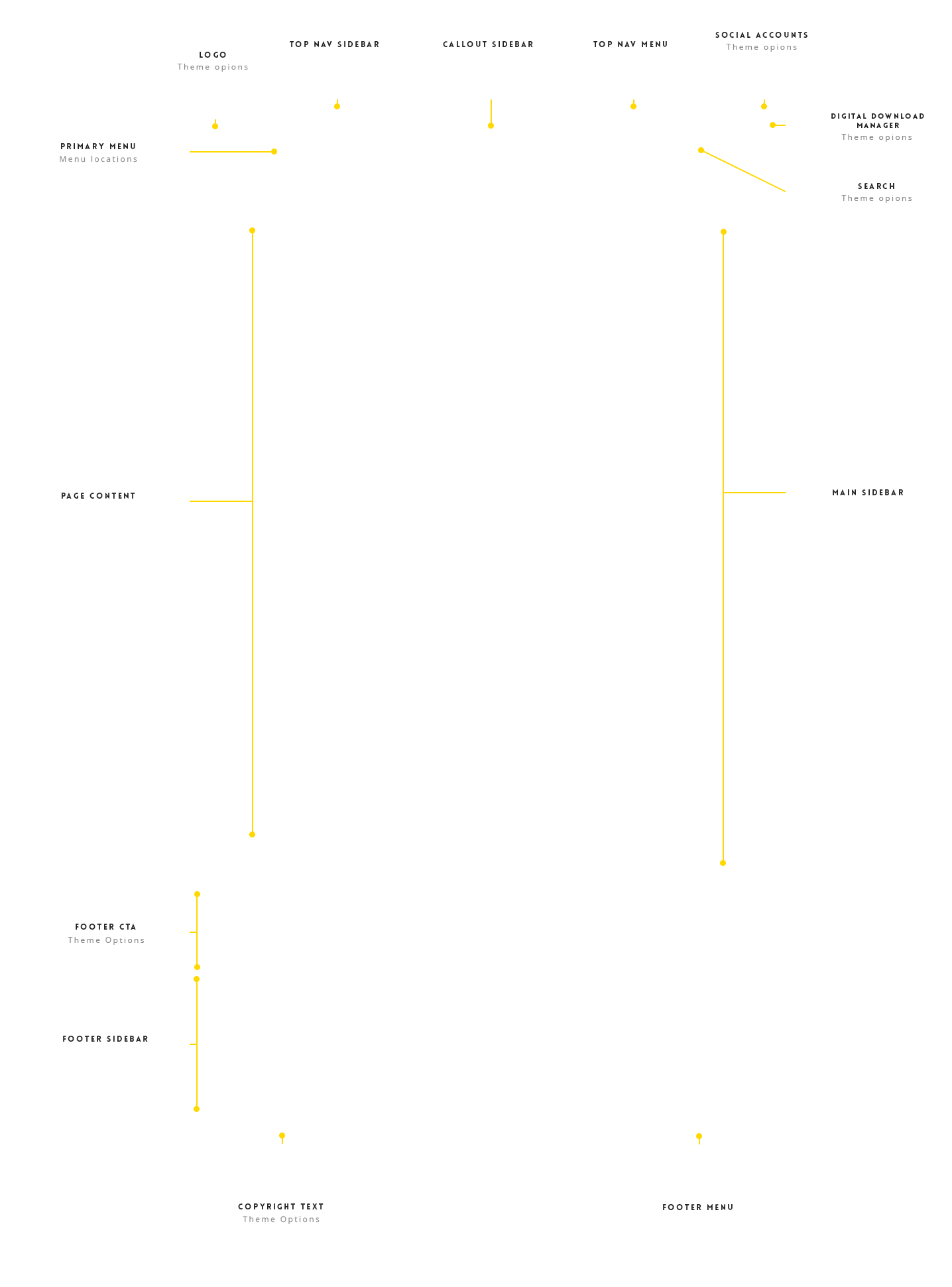
Below is the layout map of a Front Page when it is fully configured. This is really important for further steps, so click on each box to learn about it. Come back here if you have trouble understanding the layout ;)
Logo
To change logo, go to Appearance > Theme Options > General and upload your own logo.
Top Nav Sibar
To add the widget of Top Nav Sidebar, go to Appearance > Widgets Drag & Drop widget from the left side to Top Nav Sidebar on the right side.
Social Accounts
To configure this section, go to Appearance > Theme Options > Social Accounts
Digital Download Manager
To configure Digital Download Manager, go to Appearance > Theme Options > Digital Download Manager.
Search
To enable/disable this button, go to Appearance > Site Header > Enable Search
Main Sidebar
To change this content, go to Appearance > Widgets and drag a widget in/out Main Sidebar.
Main Sidebar can be either in the Right, Left or be hidden. Change it in Appearance > Theme Options > Archives/Single Post/Single Page/Categories > Sidebar
In each post, page or category, you can also find an option to change sidebar position
Copyright Text
To change this text, go to Appearance > Theme Options > General > Copyright Text.
Main Body
Main content appears here.If it is post or page, you can use shortcodes to make a complex layout
For Posts page (blog), you can configure layout in Appearance > Theme Options > Archives
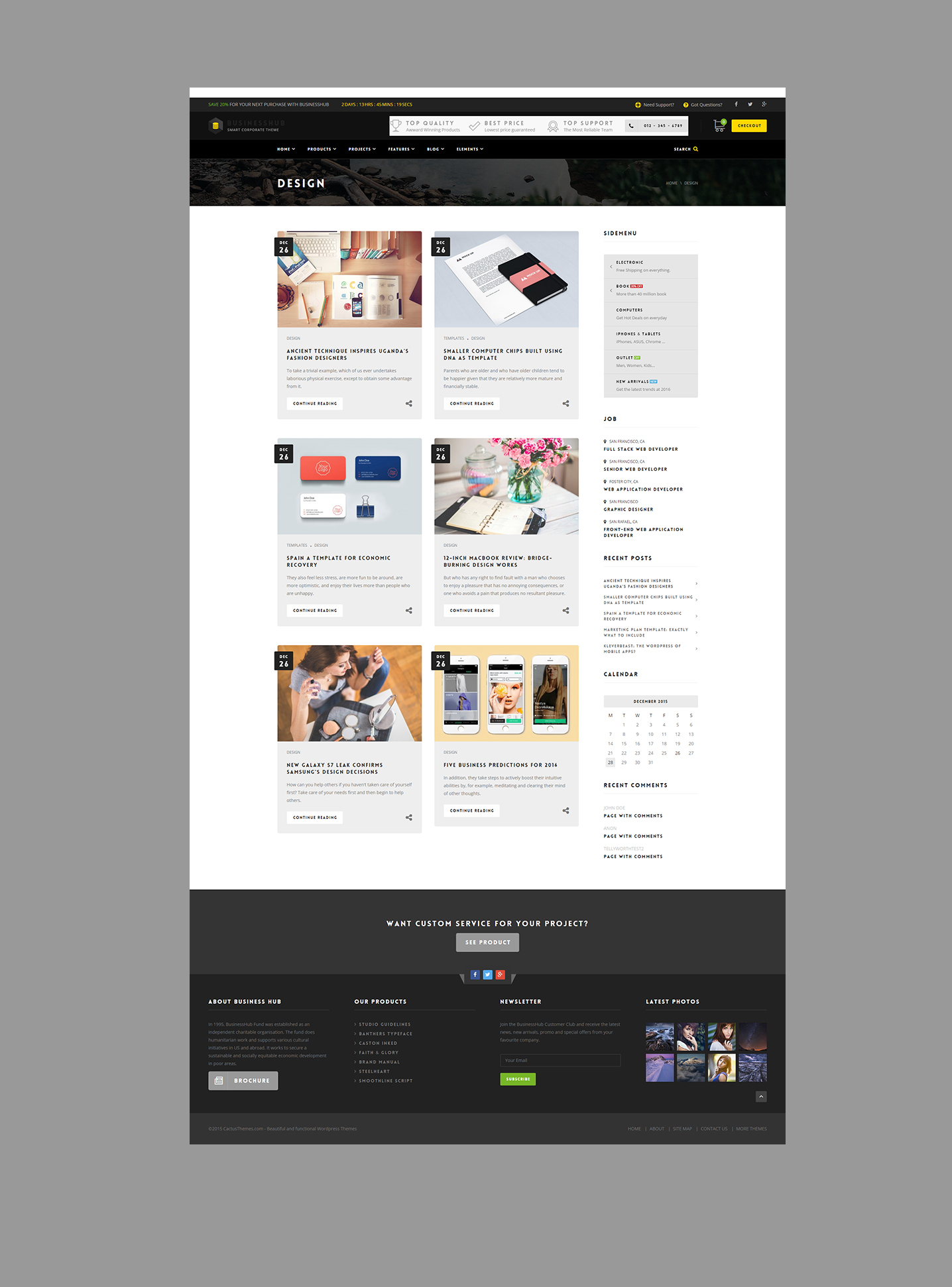
The Business Hub seems boring. If you want to have a more complex front page (like our demo pages), you will need to configure Static Front Page. There are 2 steps:
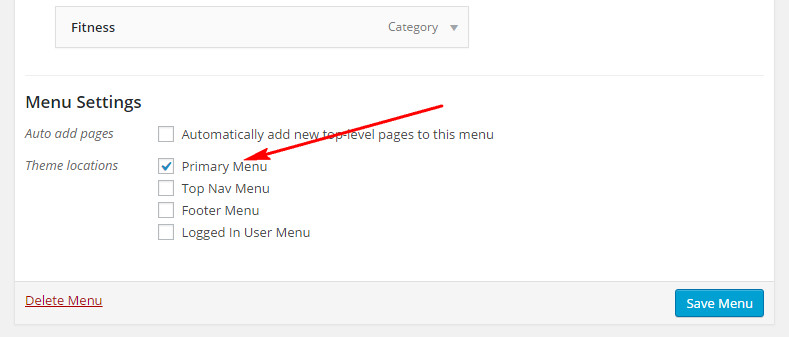
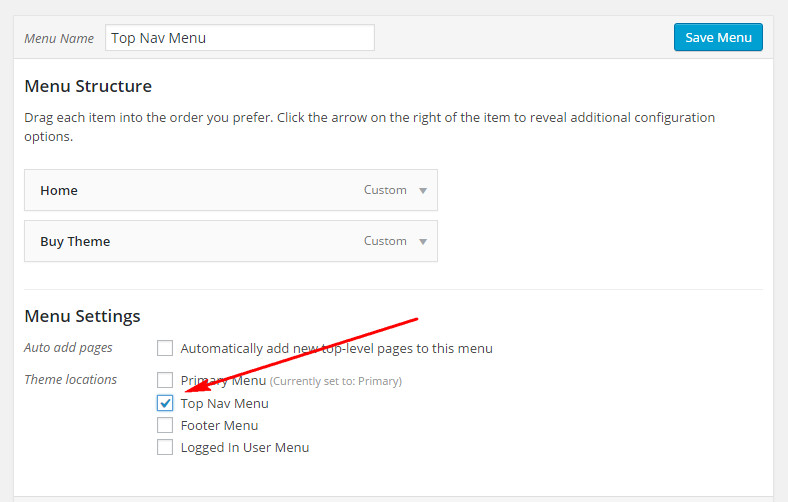
 Edit Primary Menu
Edit Primary Menu














Social Accounts
To configure this section, go to Appearance > Theme Options > Social Accounts